Accessibility
Writing Alt Text for Images
Last modified 1/16/2026
Adding alternative text (Alt-text) to an image is easy to do and often requires little time. Alt-text should be limited to about 100-125 characters, so you don’t need to write a novel. Different images will require different approaches. An image's alt text depends on its surrounding content. The same image used on two separate webpages could have the same alt text or two different alt texts. It all depends on how the image is being used and what it represents.
Where to Start
To start, remove or cover the image then read the surrounding text. Next, ask yourself: Is there any important information presented in this image?
Important Information could include:
- Data points on a chart or graph
- Text
- An activity
- A specific person or group
If the answer to the question is no, write a simple alt text describing the image as you would to someone over the phone.
If there is important information in the image this information needs to be passed on to those who are unable to perceive the image. First check the surrounding text, is the information in the image in the surround text? If yes, then you can write a simple alt text describing the images as you would to some over the phone. If no, the important information should be added to the alt text.
Decorative Images
If an image is purely decorative (adds no meaning or information), it should be marked as decorative when possible, or given null alt text. This allows screen readers to skip the image and prevents unnecessary distraction for users.
Key Points to Consider
Alt texts should be clear, concise, and relevant to the content it supports. Use the following key points to help guide your alt text writing.
Use One or Two Keywords
Use one or two keywords to help with Search Engine Optimization (SEO), but only if this helps provide context for the image. Do not overload an alt text with lots of keywords.
Don't Start with "Image of..." or "Photo of..."
Adding words like "Image of..." is not needed. When a person using a screen reader navigates to an image the screen reader will say that it is an "image."
You can describe the type of image (i.e. portrait, graph, screenshot, etc.) if it helps to provide context.
Portrait Example
alt text: Portrait of Reggie Redbird.
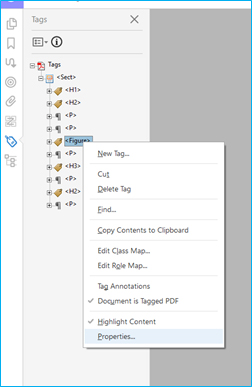
Screenshot Example
Alt text: Screenshot of Tags Panel in Adobe Acrobat Pro with a Figure tag selected and the Properties option selected in dropdown box.
Artwork Example
Surrounding text content: Owl on the Moon by Gertrude Abercrombie
1948
Oil on wood
14.25 x 16.25 x 2.25 inches
Gift of the Gertrude Abercrombie Trust
Alt text: Surrealist painting of a person pointing toward a lifeless white tree with an owl perched on the moon above.
Don't use the File Name
The image's file name is not an appropriate alt text.
Don't Repeat Image Caption Text
If an image has a descriptive image caption, do not copy and paste the same text as the alt text. This will cause the text to be read multiple times by a screen reader. If the image caption is descriptive, you can either leave the alt text blank or write a simple alt text describing the image as you would to someone over the phone.
Example
Image caption: People create their own paths.
Alt text: A dirt walking path created by people cutting through grass connecting two paved walking paths.
Keep Pronouns and Identifying Characteristics Generic
Don't infer personal characteristics such as gender, race, or ethnicity unless you know for sure a person wants to be identified as such. If you know the race, ethnicity, or gender and it is relevant to the page's content, write the alt text so the description is consistent with the page's content.
Charts and Graphs
The alt text for images of charts and graphs need to include the data points represented. Larger data images, charts and graphs with lots of data points, may contain too much information for an alt text. For these an accessible data table with the same data should be included with or linked to the the image. In this case, the alt text can mention there is an accompanying data table. Otherwise, for images of charts and graphs the alt text needs to include the relevant data points.
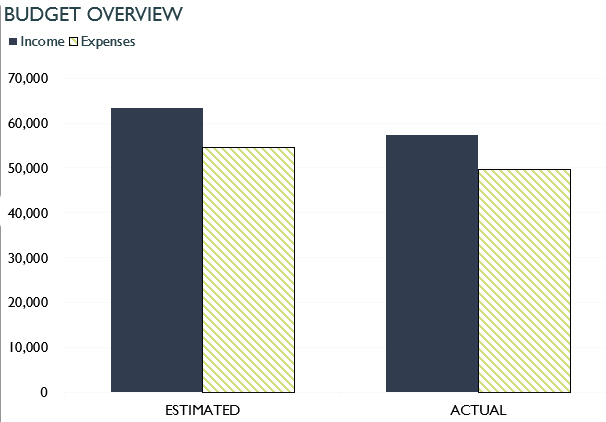
Graph Example 1 (No accessible data table)
Alt Text: Budget Overview Graph - Estimated Income $63,300.00; Estimated Expenses $54,500.00; Actual Income $57,450.00; Actual Expenses $49,630.00.
Graph Example 2 (with accessible data table)
Alt Text: Budget Overview Graph. Data table below.
| Budget Totals | Estimated | Actual |
|---|---|---|
| Income | $63,300.00 | $57,450.00 |
| Expenses | $54,500.00 | $49,630.00 |
Images of Text
When possible, avoid images of text unless they are necessary such as logos. Images of text are representations of text that are fixed inside of an image, but could be coded as actual text in HTML or in a digital document. This could be an image of a flier intended for print or an image of decorative lettering to achieve a certain visual styling.
Alone an image of text is not accessible and is often a barrier. If you must use an image of text the alt text should match the text in the image. The text is the important information.
Image of Text Example
alt text: Fall Dance Concert.
Logo Example
alt text: Illinois State University logo. OR Illinois State University Logo. Illinois' first public university.
Quick Response Code (QR) Codes
A QR code is a type of barcode. Your mobile device may have a QR Code Reader application installed allowing you to take a picture of the Code and link your device to a webpage or other digital content. Don't use a QR code as your only way to access the content. You should have a link located above or below the QR code that targets the same content. Be sure to add an alt text, that references the image is a QR code and list the target of the link. Each QR code generator program is different. In whatever program you use to create your QR code, look for the alt text field or image description field in the image properties.
If you have multiple QR codes on a page, make sure each alt text is specific to its associated link.
QR Code Example
Scan the QR Code or access the article write alt text for images:
alt text: QR Code: Writing Alt Text for Images article
Scan the QR code or visit the Illinois State University Help Center's Accessibility Tutorials.
alt text: QR Code: Illinois State University's Help Center Accessibility Tutorials
Adding Alt Text to Your Apps
Once you’ve written your alt text, the next step is to add it directly to the image in the tool you’re using. Most applications include a built-in field for alt text, and adding it only takes a few seconds.
Learn how to add alt text using common campus tools.
Resources
- Teach Online: Image Accessibility Generator - An image description generator curated by the Arizona State University Instructional Designers community.
- Free AI Image Alt Text Generator - generate alt text for your images using an AI-powered tool. Be sure to check to make sure the alt text is accurate.
Need Help?
Contact webaccessibility@ilstu.edu with questions about accessible alt text and image descriptions.
Feedback
To suggest an update to this article, ISU students, faculty, and staff should submit an Update Knowledge/Help Article request and all others should use the Get IT Help form.